Custom branding
This feature enables you to customize the look and feel of the Shake SDK. You can reflect your brand's identity by modifying colors, fonts, and other attributes of screen elements.
You're viewing the Android docs. Other platforms → iOS React Native Flutter Web

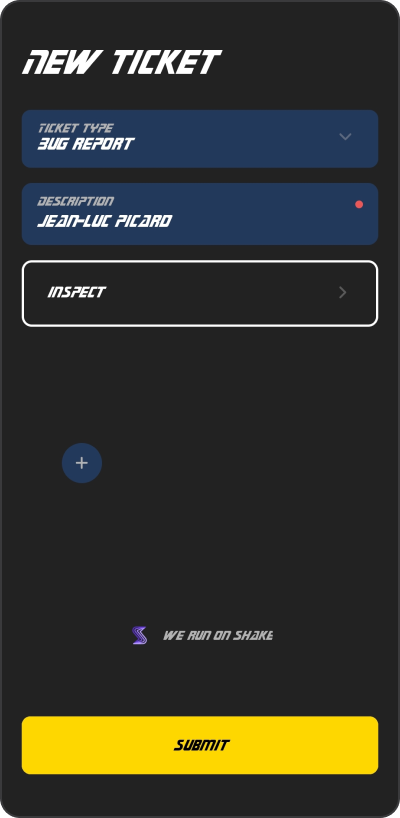
Star Trek style

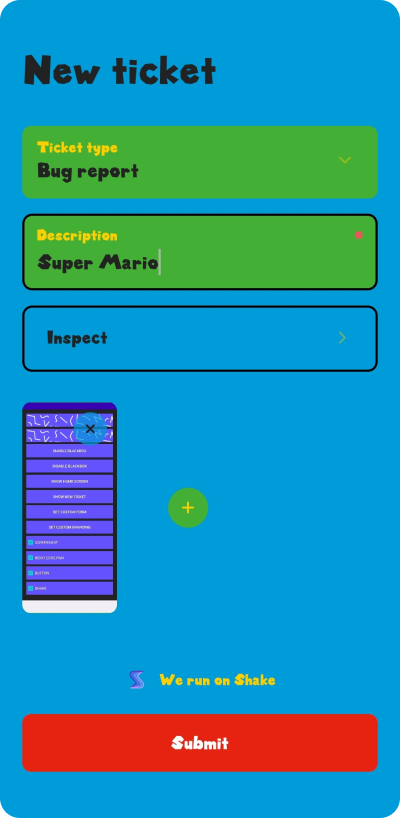
Super Mario vibes

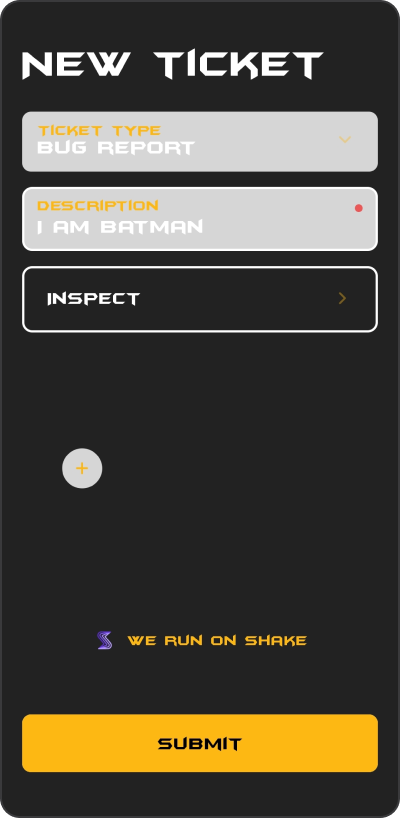
Batman UI
Setting up a custom theme
Use ShakeTheme instance to customize appearance of the Shake screens. Here is an example how you can create and set a new Shake theme:
- Java
- Kotlin
ShakeTheme shakeTheme = new ShakeTheme(R.font.font_medium,R.font.font_bold,R.color.background_color,R.color.secondary_background_color,R.color.text_color,R.color.secondary_text_color,R.color.accent_color,R.color.accent_text_color,R.color.outline_color,R.dimen.border_radius,R.dimen.card_elevation);Shake.getReportConfiguration().setTheme(shakeTheme);
val shakeTheme = ShakeTheme(R.font.font_medium,R.font.font_bold,R.color.background_color,R.color.secondary_background_color,R.color.text_color,R.color.secondary_text_color,R.color.accent_color,R.color.accent_text_color,R.color.outline_color,R.dimen.border_radius,R.dimen.card_elevation)Shake.getReportConfiguration().theme = shakeTheme
Dark and light mode
If you want to create a different appearance for the dark and light mode, you should use resources like shown below:
- Dark
- Light
<?xml version="1.0" encoding="utf-8"?><resources>...<color name="accent_color">#FFFFFF</color></resources>
<?xml version="1.0" encoding="utf-8"?><resources>...<color name="accent_color">#000000</color></resources>
Changing the default theme
Sometimes you'll want to change just a specific color from the default theme. Let's say you want to change the default accent color on the screens but wants to keep all other default colors.
You can do it like shown in the example below:
- Java
- Kotlin
Shake.getReportConfiguration().getTheme().setAccentColor(R.color.accent_color);
Shake.getReportConfiguration().theme.accentColor = R.color.accent_color