Custom branding
This feature enables you to customize the look and feel of the Shake SDK. You can reflect your brand's identity by modifying colors, fonts, and other attributes of screen elements.
You're viewing the React Native docs. Other platforms → iOS Android Flutter Web

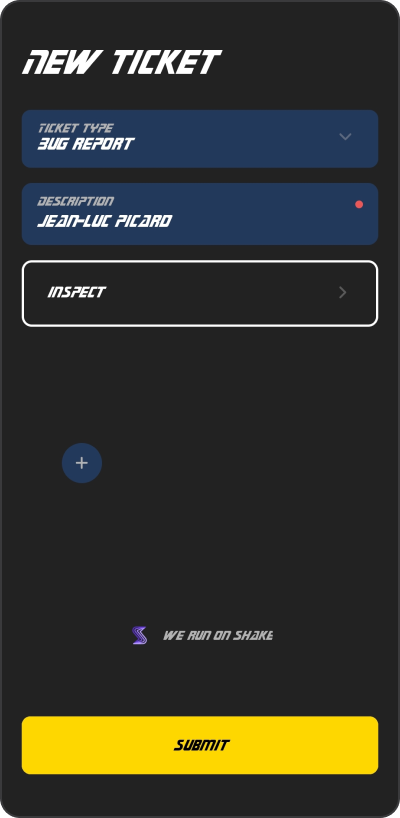
Star Trek style

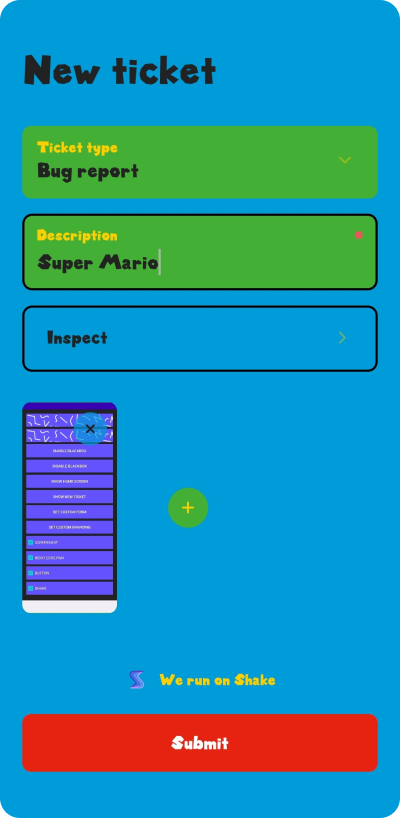
Super Mario vibes

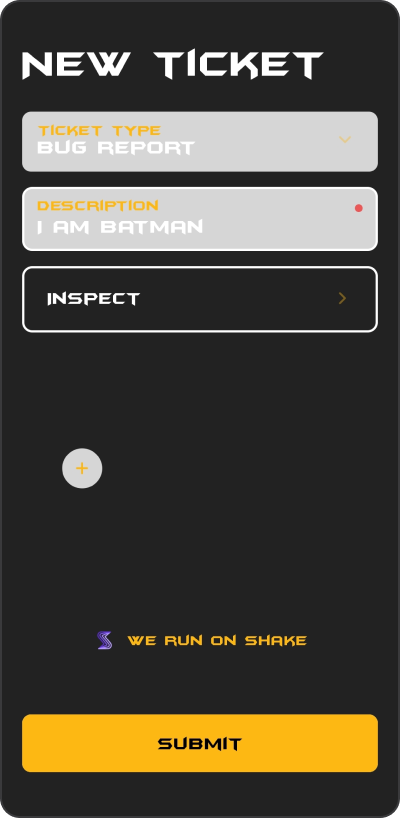
Batman UI
Setting up a custom theme
Use ShakeTheme instance to customize appearance of the Shake screens. Here is an example how you can create and set a new Shake theme:
- Javascript
- Typescript
import Shake, {ShakeTheme} from '@shakebugs/react-native-shake';const shakeTheme = new ShakeTheme();shakeTheme.fontFamilyBold = 'CoolFont-Bold';shakeTheme.fontFamilyMedium = 'CoolFont-Regular';shakeTheme.backgroundColor = '#ffffff';shakeTheme.secondaryBackgroundColor = '#ffffff';shakeTheme.textColor = '#0e0e0e';shakeTheme.secondaryTextColor = '#3f3f3f';shakeTheme.accentColor = '#ff0000';shakeTheme.accentTextColor = '#ffffff';shakeTheme.outlineColor = '#464646';shakeTheme.borderRadius = 0;shakeTheme.elevation = 10; // Only AndroidshakeTheme.shadowOffset = {width: 0.1, height: 0.1}; // Only iOSshakeTheme.shadowRadius = 3; // Only iOSshakeTheme.shadowOpacity = 0.5; // Only iOSShake.setShakeTheme(shakeTheme);
import Shake, {ShakeTheme} from '@shakebugs/react-native-shake';const shakeTheme: ShakeTheme = new ShakeTheme();shakeTheme.fontFamilyBold = 'CoolFont-Bold';shakeTheme.fontFamilyMedium = 'CoolFont-Regular';shakeTheme.backgroundColor = '#ffffff';shakeTheme.secondaryBackgroundColor = '#ffffff';shakeTheme.textColor = '#0e0e0e';shakeTheme.secondaryTextColor = '#3f3f3f';shakeTheme.accentColor = '#ff0000';shakeTheme.accentTextColor = '#ffffff';shakeTheme.outlineColor = '#464646';shakeTheme.borderRadius = 0;shakeTheme.elevation = 10; // Only AndroidshakeTheme.shadowOffset = {width: 0.1, height: 0.1}; // Only iOSshakeTheme.shadowRadius = 3; // Only iOSshakeTheme.shadowOpacity = 0.5; // Only iOSShake.setShakeTheme(shakeTheme);
Custom font
Shake can be configured to use custom font from your application,
you just have to set font name as a ShakeTheme font property like shown in the example above.
Before you can use custom font for Shake, you should add custom font to your project.
Dark and light mode
If you want to create a different appearance for the dark and light mode, you should call Shake.setShakeTheme with desired configuration when app mode is changed.
Here's an example of component you can use to observe dark and light mode changes. Feel free to adjust this component and use it as a root in your project.
- Javascript
- Typescript
import {useColorScheme} from 'react-native';import {useEffect} from 'react';import Shake, {ShakeTheme} from '@shakebugs/react-native-shake';const DarkModeObserver = ({ children }) => {const colorScheme = useColorScheme();useEffect(() => {if (colorScheme === 'dark') {const darkTheme = new ShakeTheme();darkTheme.accentColor = '#FFFFFF';Shake.setShakeTheme(darkTheme);} else {const lightTheme = new ShakeTheme();lightTheme.accentColor = '#000000';Shake.setShakeTheme(lightTheme);}}, [colorScheme]);return <>{children}</>;};export default DarkModeObserver;
import {useColorScheme} from 'react-native';import {useEffect, ReactNode} from 'react';import Shake, {ShakeTheme} from '@shakebugs/react-native-shake';interface DarkModeObserverProps {children: ReactNode;}const DarkModeObserver = ({ children }: DarkModeObserverProps): JSX.Element => {const colorScheme = useColorScheme();useEffect(() => {if (colorScheme === 'dark') {const darkTheme: ShakeTheme = new ShakeTheme();darkTheme.accentColor = '#FFFFFF';Shake.setShakeTheme(darkTheme);} else {const lightTheme: ShakeTheme = new ShakeTheme();lightTheme.accentColor = '#000000';Shake.setShakeTheme(lightTheme);}}, [colorScheme]);return <>{children}</>;};export default DarkModeObserver;
Changing the default theme
Sometimes you'll want to change just a specific color from the default theme. Let's say you want to change the default accent color on the screens but wants to keep all other default colors.
You can do it like shown in the example below:
- Javascript
- Typescript
import Shake, {ShakeTheme} from '@shakebugs/react-native-shake';const shakeTheme = new ShakeTheme();shakeTheme.accentColor = '#ff0000';Shake.setShakeTheme(shakeTheme);
import Shake, {ShakeTheme} from '@shakebugs/react-native-shake';const shakeTheme: ShakeTheme = new ShakeTheme();shakeTheme.accentColor = '#ff0000';Shake.setShakeTheme(shakeTheme);