Installation
Learn how to add Shake to your Flutter app.
You're viewing the Flutter docs. Other platforms → iOS Android React Native Web Chrome extension
Shake supports post Flutter 1.12 projects. If your project was created with the older version of Flutter, please migrate your project to the new Android APIs via official guide first.
Create a new app on Dashboard
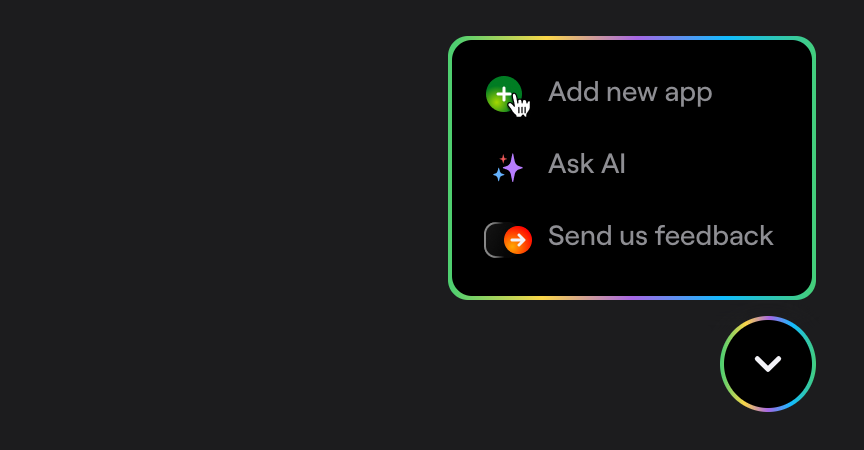
Visit your Shake Dashboard and add a new Android/iOS Flutter app by clicking the Add new app button located in the bottom right corner.
Once you're done, you're ready to proceed with the steps below.
Add Shake dependency to your pubspec.yaml file
Add Shake as a dependency:
flutter pub add shake_flutter
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:shake_flutter: ^
Initialize Shake
Call Shake.start() method in your main.dart file.
Replace ios-app-api-key and android-app-api-key with the actual values you have in your apps settings:
import 'dart:io';import 'package:flutter/material.dart';import 'package:shake_flutter/shake_flutter.dart';void main() {WidgetsFlutterBinding.ensureInitialized();String apiKey = Platform.isIOS ? 'ios-app-api-key' : 'android-app-api-key';Shake.start(apiKey);runApp(Home());}
Build and run your project by selecting Run → Run in the menu bar.
Conditional initialization
We recommend initializing Shake in the entry point of your app. However, depending on your app, you'll want to initialize Shake just in a specific conditions, depending on your app data. You can do it as shown in the example below when your app data is available:
import 'dart:io';import 'package:shake_flutter/shake_flutter.dart';class _MainScreenState extends State<MainScreen> {void initState() {super.initState();if (User.isTester) {String apiKey = Platform.isIOS ? 'ios-app-api-key' : 'android-app-api-key';Shake.start(apiKey);}}
Visit your Shake dashboard
Follow the instructions there to send your first feedback with Shake and you're all set.
SDK customizations
Now that Shake SDK is in your app and you have sent the first feedback for fun, everything else is optional. As the next step, try the three most popular SDK customizations: