CDN
Learn how to add Shake to your Web app using CDN.
You're viewing the Web docs. Other platforms → iOS Android React Native Flutter Chrome extension
Create a new app on Dashboard
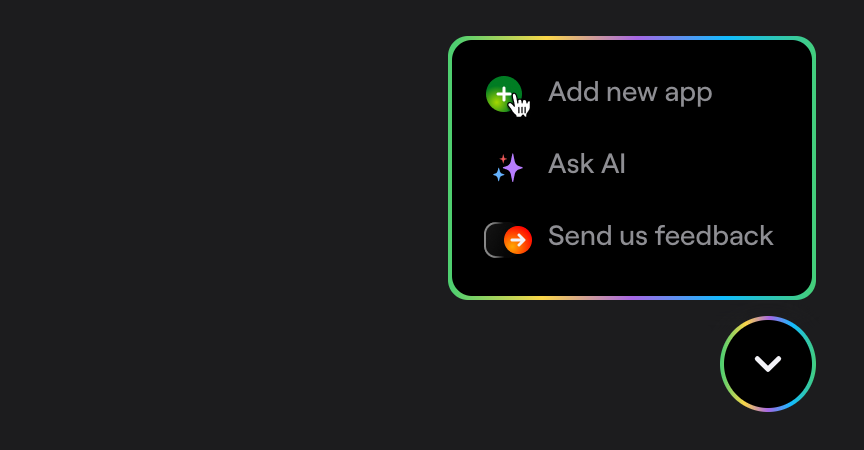
Visit your Shake Dashboard and add a new Web app by clicking the Add new app button located in the bottom right corner.
Once you're done, you're ready to proceed with the steps below.
Add script element to your page
Shake can be added to your project through CDN. Bundle is delivered through JSDelivr CDN.
Add the following script to your code:
<script type="module">import Shake from 'https://cdn.jsdelivr.net/npm/@shakebugs/browser@latest/+esm'window.Shake = Shake;</script>
Make sure that you're using the latest Shake .
Initialize Shake
Call Shake.start() in your main file.
Replace app-api-key with the actual value you have in your app settings:
window.Shake.start('app-api-key');
Now build and run your project. Shake should be working, as simple as that.
Conditional initialization
We recommend initializing Shake in the entry point of your app. However, depending on your app, you'll want to initialize Shake just in a specific conditions, depending on your app data. You can do it as shown in the example below when your app data is available:
if (User.isTester) {window.Shake.start('app-api-key');}
Visit your Shake dashboard
Follow the instructions there to send your first feedback with Shake and you're all set.
SDK customizations
Now that Shake SDK is in your app and you have sent the first feedback for fun, everything else is optional. As the next step, try the three most popular SDK customizations: