Custom forms
Learn how to create or modify a form displayed on the New ticket screen.
You're viewing the Web docs. Other platforms → iOS Android React Native Flutter
Default form
Shake provides a default feedback form that enables users to submit valuable input to the reported tickets. This pre-designed form includes a variety of useful elements for collecting detailed information from the user.
-
Title The form requires the user to provide a title for their ticket, ensuring that the issue is shortly described. This field is mandatory, meaning that users cannot submit a ticket without providing a title.
-
Feedback type Users can also select the type of feedback they are submitting, choosing from a several categories: bug, question, or suggestion. This categorization helps dashboard users to quickly identify and prioritize tickets based on their type.
- Attachments The form includes the option to attach additional files, such as screenshots or video recordings, to the ticket. This allows users to provide more detailed information about the issue they are reporting and can help support devs to quickly identify and resolve the problem.
Custom form
Depending on your requirements, you may want to customize the form to collect additional or specific data from your users. Shake offers several customizable elements that can be added to the Shake form:
-
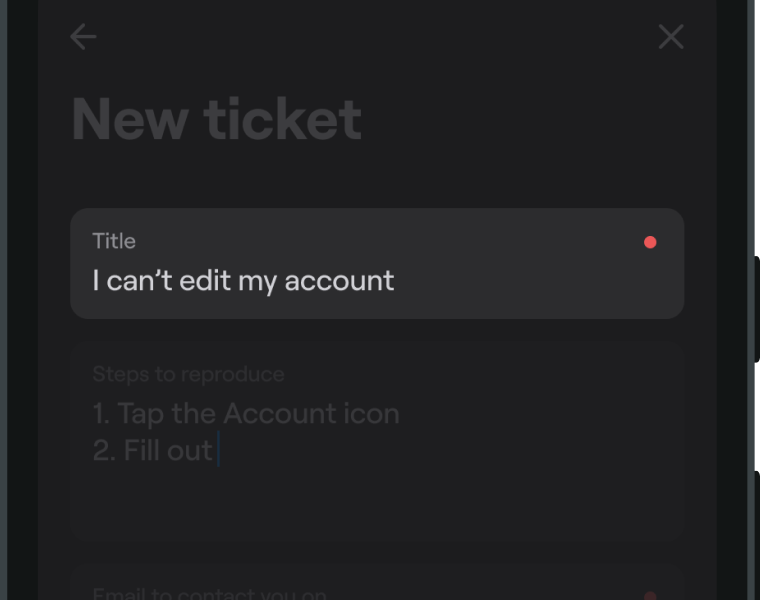
Title This element allows users to provide a short and descriptive title for their ticket, helping to quickly identify and understand the nature of the submission.
-
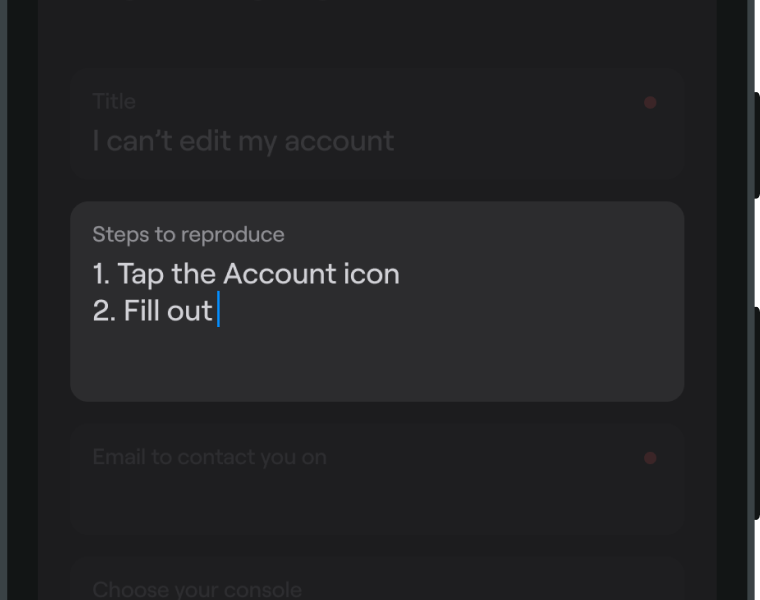
Text input This element captures additional information beyond the title, allowing users to provide more detailed information about their submission. This can include descriptions, comments, or other relevant details.
-
Email input This element accepts email input only, allowing users to provide their email address for follow-up communication or account verification. This can be particularly useful when addressing account-specific issues or when users want to be kept up-to-date on the status of their submission.
-
Picker This element allows you to define a set of options for the user to select from, helping to streamline the submission process and ensure that submissions are properly categorized for easier management and resolution.
- Attachments This element allows users to attach files or other relevant materials to their submission, providing additional context and information to help facilitate resolution. This can include images, videos, documents, or other relevant files.
Note that the Title and Attachments elements can only be added to the form one-time. If multiple instances of these components are included, only the first instance will be displayed on the screen
Title
A component that lets users provide a short and descriptive title for their issue or request.
Properties:
- key string - represents element on the Shake dashboard
- label string - user facing label
- value string? - input value
- required boolean? - if true, user can't submit the ticket while the input is empty
- lines number? - initial number of input lines
Example:
- Javascript
- Typescript
const title = new ShakeTitle('title', 'Title', '', true, 1);
const title: ShakeTitle = new ShakeTitle('title', 'Title', '', true, 1);
Here's a tip that quality assurance teams often find helpful. If #some #hashtags are added anywhere in the title, they will automatically become on your Shake dashboard.
Text input
This element allows your users to leave textual input with the ticket they're submitting.
Properties:
- key string - represents element on the Shake dashboard
- label string - user facing label
- value string? - input value
- required boolean? - if true, user can't submit the ticket while the input is empty
- lines number? - initial number of input lines
Example:
- Javascript
- Typescript
const description = new ShakeTextInput('steps_to_reproduce', 'Steps to reproduce', '', false, 3);
const description: ShakeTextInput = new ShakeTextInput('steps_to_reproduce', 'Steps to reproduce', '', false, 3);
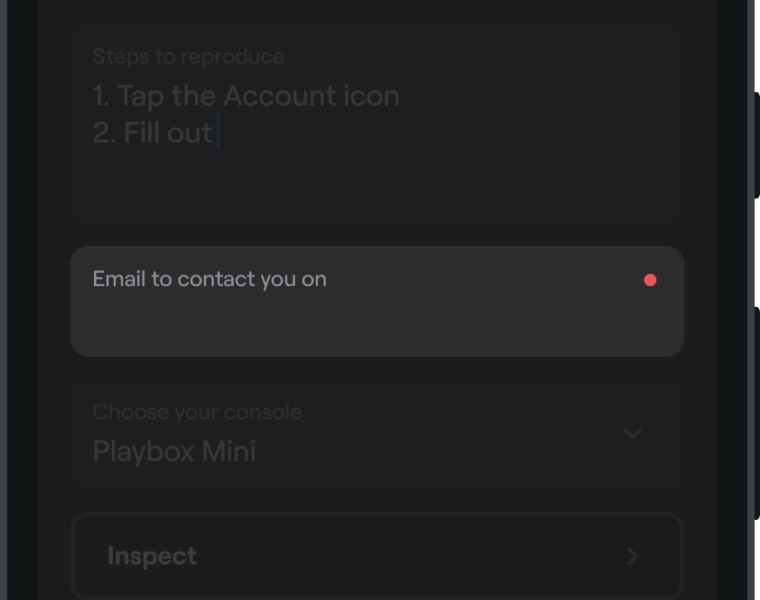
Email input
This element allows your users to leave email address with the ticket they're submitting.
Properties:
- key string - represents element on the Shake dashboard
- label string - user facing label
- value string? - input value
- required boolean? - if true, user can't submit the ticket while the input is empty
Example:
- Javascript
- Typescript
const email = new ShakeEmail('email', 'Email to contact you on', '', true);
const email: ShakeEmail = new ShakeEmail('email', 'Email to contact you on', '', true);
Keep in mind that email field with key email will be automatically hidden if app user is registered and your app user has metadata with key email set.
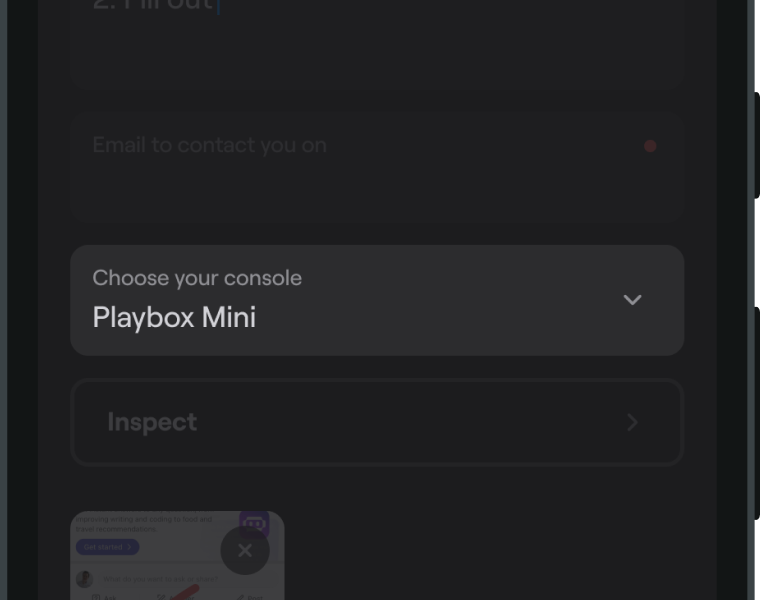
Picker
This element enables your users to select an option from a pre-defined list of choices.
Picker item
Properties:
- key string - represents element on the Shake dashboard
- label string - user facing label
- icon string? - represents picker item icon
- tag string? - if item is selected, tag will be automatically added to the ticket
Example:
- Javascript
- Typescript
const item = new ShakePickerItem('playbox-mini', 'Playbox Mini', icon, "playbox-mini");
const item: ShakePickerItem = new ShakePickerItem('playbox-mini', 'Playbox Mini', icon, "playbox-mini");
Picker
Properties:
- key string - represents element on the Shake dashboard
- label string - user facing label
- items array - list of items in the picker
- value number? - index of selected item
Example:
- Javascript
- Typescript
const picker = new ShakePicker('console', 'Choose your console', items, 0);
const picker: ShakePicker = new ShakePicker('console', 'Choose your console', items, 0);
Attachments
This element allows your users to attach additional images, videos or files to the ticket.
Example:
- Javascript
- Typescript
const attachments = new ShakeAttachments();
const attachments: ShakeAttachments = new ShakeAttachments();
Examples
Creating a custom form
The code snippet below provides an example of how to create a custom form with a range of useful elements
- Title
- Description (Text input)
- Email (Email input)
- Category (Picker)
- Attachments
The Title and Description fields are required and cannot be left blank, while the Email field is optional and includes a predefined value that users can modify or delete as needed. The Category field allows users to select a category for their ticket, which creates a corresponding tag to help with organization and management. The Attachments enables users to upload additional files or other materials to provide context and support their submission.
- Javascript
- Typescript
import Shake, {ShakeAttachments,ShakeForm,ShakePicker,ShakePickerItem,ShakeTitle,ShakeTextInput,ShakeEmail} from '@shakebugs/browser';const title = new ShakeTitle('title', 'Title', '', true);const desc = new ShakeTextInput('description', 'Description', '', true);const email = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const pickerItems = [new ShakePickerItem('bug', 'Bug', bugIcon, 'bug'),new ShakePickerItem('bug', 'Suggestion', suggestionIcon, 'suggestion'),new ShakePickerItem('bug', 'Question', questionIcon, 'question'),];const picker = new ShakePicker('feedback_type', 'Feedback type', pickerItems);const attachments = new ShakeAttachments();const shakeForm = new ShakeForm([title, desc, email, picker, attachments]);Shake.config.shakeForm = shakeForm;
import Shake, {ShakeAttachments,ShakeForm,ShakePicker,ShakePickerItem,ShakeTitle,ShakeTextInput,ShakeEmail} from '@shakebugs/browser';const title: ShakeTitle = new ShakeTitle('title', 'Title', '', true);const desc: ShakeTextInput = new ShakeTextInput('description', 'Description', '', true);const email: ShakeEmail = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const pickerItems: ShakePickerItem[] = [new ShakePickerItem('bug', 'Bug', bugIcon, 'bug'),new ShakePickerItem('bug', 'Suggestion', suggestionIcon, 'suggestion'),new ShakePickerItem('bug', 'Question', questionIcon, 'question'),];const picker: ShakePicker = new ShakePicker('feedback_type', 'Feedback type', pickerItems);const attachments: ShakeAttachments = new ShakeAttachments();const shakeForm: ShakeForm = new ShakeForm([title, desc, email, picker, attachments]);Shake.config.shakeForm = shakeForm;
Using multiple custom forms
Sometimes, you’ll want to display different Shake forms for different use cases within your app. For example, you might want to show one form layout when the user taps the Report a bug button, and a different layout when they tap the Send feedback button.
You can accomplish this using Shake’s custom forms, as shown in the example below:
- Javascript
- Typescript
import Shake, {ShakeForm,ShakeTitle,ShakeTextInput,ShakeEmail} from '@shakebugs/browser';const onBugReportClick = () => {const title = new ShakeTitle('title', 'Title', '', true);const repro = new ShakeTextInput('repro', 'Repro steps', '', true);const email = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const shakeForm = new ShakeForm([title, repro, email]);Shake.config.shakeForm = shakeForm;Shake.show();}const onSendFeedbackClick = () => {const title = new ShakeTitle('title', 'Title', '', true);const like = new ShakeTextInput('like', 'What do you like most about the app?', '', true);const dislike = new ShakeTextInput('dislike', 'Is there anything you dislike about the app?', '', true);const email = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const shakeForm = new ShakeForm([title, like, dislike, email]);Shake.config.shakeForm = shakeForm;Shake.show();}
import Shake, {ShakeForm,ShakeTitle,ShakeTextInput,ShakeEmail} from '@shakebugs/browser';const onBugReportClick = () => {const title: ShakeTitle = new ShakeTitle('title', 'Title', '', true);const repro: ShakeTextInput = new ShakeTextInput('repro', 'Repro steps', '', true);const email: ShakeEmail = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const shakeForm: ShakeForm = new ShakeForm([title, repro, email]);Shake.config.shakeForm = shakeForm;Shake.show();}const onSendFeedbackClick = () => {const title: ShakeTitle = new ShakeTitle('title', 'Title', '', true);const like: ShakeTextInput = new ShakeTextInput('like', 'What do you like most about the app?', '', true);const dislike: ShakeTextInput = new ShakeTextInput('dislike', 'Is there anything you dislike about the app?', '', true);const email: ShakeEmail = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const shakeForm: ShakeForm = new ShakeForm([title, like, dislike, email]);Shake.config.shakeForm = shakeForm;Shake.show();}
Change default feedback type
By default, the Shake form’s feedback type picker is set to Bug. However, you can change this to any other feedback type you prefer.
For example, if you want to set Suggestion as the default option instead of Bug, you can do it like this:
- Javascript
- Typescript
import Shake, {DefaultFormKeys,defaultShakeForm,} from '@shakebugs/browser';const setDefaultFeedbackType = () => {const shakeForm = defaultShakeForm();const picker = shakeForm.items.find((i) => i.key === DefaultFormKeys.feedbackType);// bug=0,suggestion=1,question=2const tmpItem = picker.items[0];picker.items[0] = picker.items[1];picker.items[1] = tmpItem;Shake.config.shakeForm = shakeForm;}
import Shake, {DefaultFormKeys,defaultShakeForm,ShakeForm,ShakePicker,ShakePickerItem,} from '@shakebugs/browser';const setDefaultFeedbackType = () => {const shakeForm: ShakeForm = defaultShakeForm();const picker: ShakePicker = shakeForm.items.find((i) => i.key === DefaultFormKeys.feedbackType) as ShakePicker;// bug=0,suggestion=1,question=2const tmpItem: ShakePickerItem = picker.items[0];picker.items[0] = picker.items[1];picker.items[1] = tmpItem;Shake.config.shakeForm = shakeForm;}
Creating a form translated to different languages
The following code snippet is an example of how to create a custom form that has elements with labels translated into different languages.
To achieve this, you should listen for language changes in you app and set a new form with proper labels when language is changed.
Note that component key is used for presenting values on the Shake dashboard, and it shouldn't be translated.
Here's an example how to translate your form:
- Javascript
- Typescript
import Shake, {ShakeTitle,ShakeTextInput,ShakeForm} from '@shakebugs/browser';const strings = {'en': {'title': 'Title','repro': 'Steps to reproduce'},'de': {'title': 'Titel','repro': 'Schritte zum Reproduzieren'},'fr': {'title': 'Titre','repro': 'Étapes à reproduire'}}// This function should be called when language change is detectedconst onLanguageChanged = (languageCode) => {const title = new ShakeTitle('title', strings[languageCode].title, '', true);const repro = new ShakeTextInput('steps_to_reproduce', strings[languageCode].repro, '', true);const shakeForm = new ShakeForm([title, repro]);Shake.config.shakeForm = shakeForm;}
import Shake, {ShakeTitle,ShakeTextInput,ShakeForm} from '@shakebugs/browser';const strings: any = {'en': {'title': 'Title','repro': 'Steps to reproduce'},'de': {'title': 'Titel','repro': 'Schritte zum Reproduzieren'},'fr': {'title': 'Titre','repro': 'Étapes à reproduire'}}// This function should be called when language change is detectedconst onLanguageChanged = (languageCode: string) => {const title: ShakeTitle = new ShakeTitle('title', strings[languageCode].title, '', true);const repro: ShakeTextInput = new ShakeTextInput('steps_to_reproduce', strings[languageCode].repro, '', true);const shakeForm: ShakeForm = new ShakeForm([title, repro]);Shake.config.shakeForm = shakeForm;}
Removing Attachments from the default form
If you like the default form but want to make some modifications, you can easily do so by editing the Shake default form. For example, you may wish to remove the Attachments from the default form to prevent users from attaching ticket data, while keeping the other form elements intact.
- Javascript
- Typescript
import Shake, {DefaultFormKeys,} from '@shakebugs/browser';const setCustomForm = () => {const shakeForm = Shake.config.shakeForm;shakeForm.items = shakeForm.items.filter(i => i.key !== DefaultFormKeys.attachments);Shake.config.shakeForm = shakeForm;}
import Shake, {DefaultFormKeys,defaultShakeForm,ShakeForm} from '@shakebugs/browser';const setCustomForm = () => {const shakeForm: ShakeForm = defaultShakeForm();shakeForm.items = shakeForm.items.filter(i => i.key !== DefaultFormKeys.attachments);Shake.config.shakeForm = shakeForm;}