Installation
Learn how to add Shake to your React Native app.
You're viewing the React Native docs. Other platforms → iOS Android Flutter Web Chrome extension
Create a new app on Dashboard
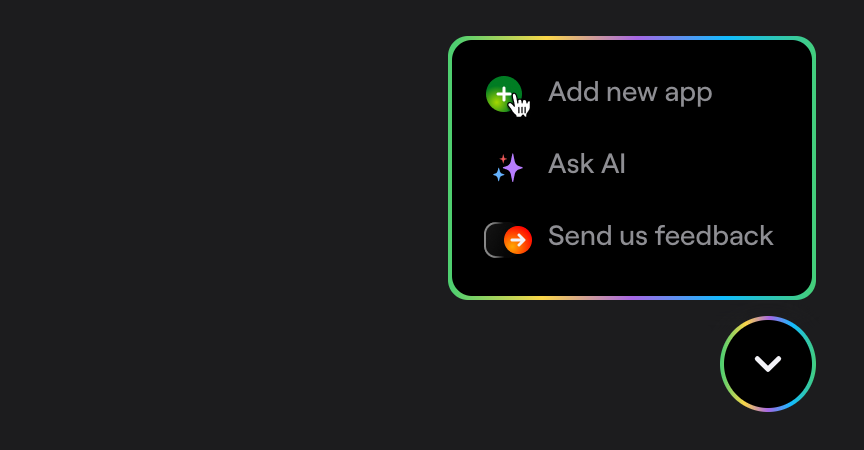
Visit your Shake Dashboard and add a new Android/iOS React Native app by clicking the Add new app button located in the bottom right corner.
Once you're done, you're ready to proceed with the steps below.
Add Shake dependency to your package.json file
React Native CLI
Execute the npm install command in your terminal:
npm install @shakebugs/react-native-shake
Install pods from the project root directory:
cd ios && pod install && cd ..
After the installation also run pod update Shake to be perfectly sure that you're using the latest Shake .
Expo
If you are using Expo, recommended way to install packages is by using expo install command:
npx expo install @shakebugs/react-native-shake
Shake is not supported in Expo Go, you need to set up development builds in order to use Shake with Expo.
Initialize Shake
Call Shake.start() in your index.js file.
Replace ios-app-api-key and android-app-api-key with the actual values you have in your apps settings:
- Javascript
- Typescript
import { Platform } from 'react-native';import Shake from '@shakebugs/react-native-shake';AppRegistry.registerComponent(appName, () => App);const apiKey = Platform.OS === 'ios' ? 'ios-app-api-key' : 'android-app-api-key';Shake.start(apiKey);
import { Platform } from 'react-native';import Shake from '@shakebugs/react-native-shake';AppRegistry.registerComponent(appName, () => App);const apiKey: string = Platform.OS === 'ios' ? 'ios-app-api-key' : 'android-app-api-key';Shake.start(apiKey);
Bundle your project code by running npm run start command in the terminal.
Then use npm run android or npm run ios command to run your app on the device.
Conditional initialization
We recommend initializing Shake in the entry point of your app. However, depending on your app, you'll want to initialize Shake just in a specific conditions, depending on your app data. You can do it as shown in the example below when your app data is available:
- Javascript
- Typescript
import { Platform } from 'react-native';import Shake from '@shakebugs/react-native-shake';const MainScreen = () => {useEffect(() => {if (User.isTester) {const apiKey = Platform.OS === 'ios' ? 'ios-app-api-key' : 'android-app-api-key';Shake.start(apiKey);}}, []);};
import { Platform } from 'react-native';import Shake from '@shakebugs/react-native-shake';const MainScreen = () => {useEffect(() => {if (User.isTester) {const apiKey: string = Platform.OS === 'ios' ? 'ios-app-api-key' : 'android-app-api-key';Shake.start(apiKey);}}, []);};
Visit your Shake dashboard
Follow the instructions there to send your first feedback with Shake and you're all set.
SDK customizations
Now that Shake SDK is in your app and you have sent the first feedback for fun, everything else is optional. As the next step, try the three most popular SDK customizations: