Protect sensitive data
As with any third-party service, it’s important for you to understand and have the ability to manage what data is sent to Shake servers. Shake SDK allows you to filter out sensitive data on the mobile device itself, so it never reaches the Shake servers.
You're viewing the React Native docs. Other platforms → iOS Android Flutter Web
Automatically redacted sensitive data
Shake automatically redacts these sensitive data from your notifications, touch events and network requests:
- email addresses
- IP addresses
- credit card numbers
- bearer tokens
Shake also redacts network header values if the header key is:
- password
- secret
- passwd
- api_key
- apikey
- access_token
- auth_token
- credentials
- mysql_pwd
- stripetoken
- Authorization
- Proxy-Authorization
- card[number]
- token
To disable this privacy feature, use the method below:
- Javascript
- Typescript
Shake.setSensitiveDataRedactionEnabled(false);
Shake.setSensitiveDataRedactionEnabled(false);
Views
You can mark any view as private, and it'll automatically be deleted from the auto screenshot. Private views are stored as a weak reference. They get cleared from the memory when not used anymore.
These methods won't delete sensitive views from auto screen recording — only from the auto screenshot.
When marking a View as private, also add the collapsable={false} flag to it in order to avoid the
"Trying to resolve view with tag number which doesn’t exist" error.
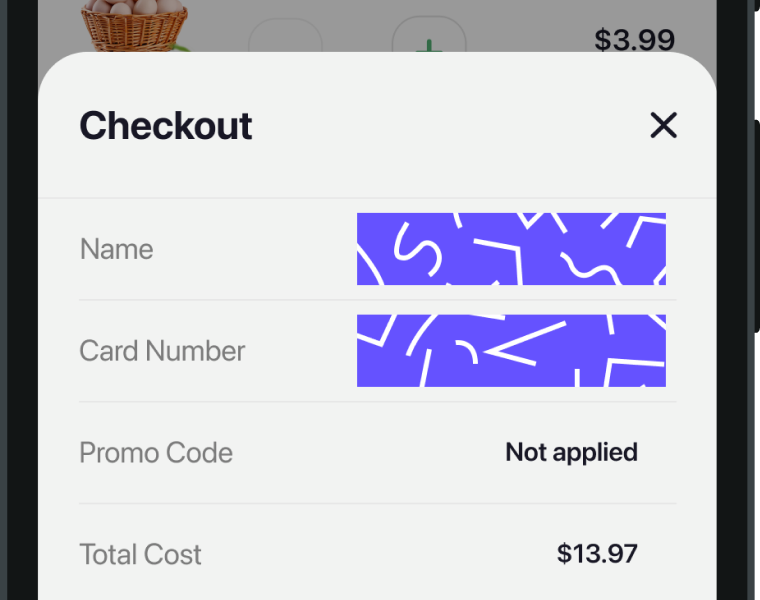
Let's suppose you're building a shopping app and you want to delete the credit card number view from the auto screenshot:
- Javascript
- Typescript
let viewRef = useRef(null);<Text ref={viewRef} style={styles.cardNumber}>{this.state.cardNumber}</Text>
let viewRef = useRef<View | null>(null);<Text ref={viewRef} style={styles.cardNumber}>{this.state.cardNumber}</Text>
This is how you mark view as a private:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';Shake.addPrivateView(viewRef.current);
import Shake from '@shakebugs/react-native-shake';Shake.addPrivateView(viewRef.current);
To remove a view from private views use the following method:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';Shake.removePrivateView(viewRef.current);
import Shake from '@shakebugs/react-native-shake';Shake.removePrivateView(viewRef.current);
If you want to delete an entire screen from the auto screenshot, simply mark the root of the screen as private.
To clear all the private views, use the following method:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';Shake.clearPrivateViews();
import Shake from '@shakebugs/react-native-shake';Shake.clearPrivateViews();
Touch events
Marking a view as private will automatically delete its touch events' text properties too.
Consequently, you'll see them as data_redacted strings in ticket's
Activity history.
The view's ID, accessibility labels and tags remain visible.
Network requests
Network requests may contain sensitive data which you may not want to send to Shake servers.
Use the Shake.setNetworkRequestsFilter() method to obfuscate sensitive parts of those requests,
or to entirely prevent certain network requests from being logged.
As an example, if you'd like to obfuscate the Authorization header in all network requests sent from your app, do this:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';const setupNetworkFilter = () => {Shake.setNetworkRequestsFilter((networkRequest) => {let headers = networkRequest.getRequestHeaders();if (headers.Authorization) {headers.Authorization = '***';}return networkRequest;});}
import Shake, {NetworkRequestBuilder} from '@shakebugs/react-native-shake';const setupNetworkFilter = () => {Shake.setNetworkRequestsFilter((networkRequest: NetworkRequestBuilder): NetworkRequestBuilder | null => {let headers: { [key: string]: string } = networkRequest.getRequestHeaders();if (headers.Authorization) {headers.Authorization = '***';}return networkRequest;});}
If you don't want to log specific network requests, return null from the NetworkRequestsFilter as shown below:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';const setupNetworkFilter = () => {Shake.setNetworkRequestsFilter((networkRequest) => {if (networkRequest.getUrl().startsWith('https://api.myapp.com/cards')) {return null;}return networkRequest;});}
import Shake, {NetworkRequestBuilder} from '@shakebugs/react-native-shake';const setupNetworkFilter = () => {Shake.setNetworkRequestsFilter((networkRequest: NetworkRequestBuilder): NetworkRequestBuilder | null => {if (networkRequest.getUrl().startsWith('https://api.myapp.com/cards')) {return null;}return networkRequest;});}
To clear the network requests filter, use Shake.setNetworkRequestsFilter(null).
Notification events
If your app notifications contain sensitive data, use the Shake.setNotificationEventsFilter()
method to fully or partially obfuscate those notifications.
For example, if you'd like to obfuscate the description of the notification event that contains an email, do this:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';const setupNotificationsFilter = () => {Shake.setNotificationEventsFilter((notificationEvent) => {if (notificationEvent.getTitle() === 'E-mail changed') {notificationEvent.setDescription('***@gmail.com');}return notificationEvent;});}
import Shake, {NotificationEventBuilder} from '@shakebugs/react-native-shake';const setupNotificationsFilter = () => {Shake.setNotificationEventsFilter((notificationEvent: NotificationEventBuilder): NotificationEventBuilder | null => {if (notificationEvent.getTitle() === 'E-mail changed') {notificationEvent.setDescription('***@gmail.com');}return notificationEvent;});}
If you do not want to track a specific notification event, return null from the NotificationEventsFilter like below:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';const setupNotificationsFilter = () => {Shake.setNotificationEventsFilter((notificationEvent) => {if (notificationEvent.getTitle() === 'E-mail changed') {return null;}return notificationEvent;});}
import Shake, {NotificationEventBuilder} from '@shakebugs/react-native-shake';const setupNotificationsFilter = () => {Shake.setNotificationEventsFilter((notificationEvent: NotificationEventBuilder): NotificationEventBuilder | null => {if (notificationEvent.getTitle() === 'E-mail changed') {return null;}return notificationEvent;});}
To clear the notification events filter, use Shake.setNotificationEventsFilter(null).