Installation
Learn how to add Shake to your Android app using Gradle.
You're viewing the Android docs. Other platforms → iOS React Native Flutter Web Chrome extension
Create a new app on Dashboard
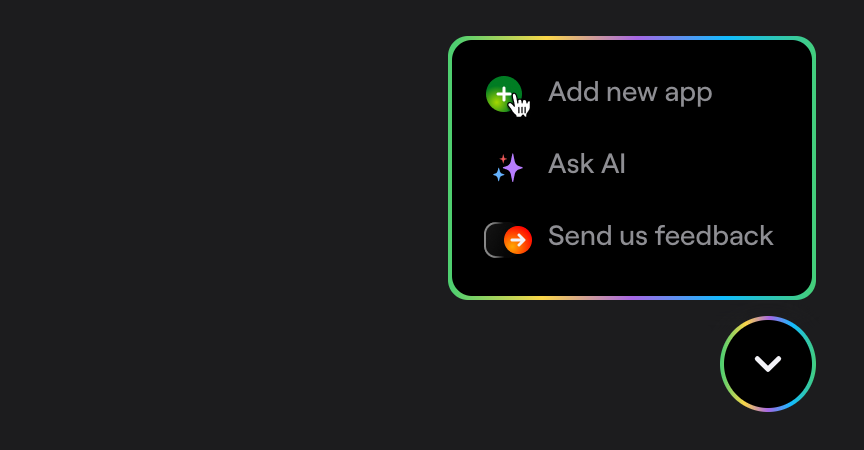
Visit your Shake Dashboard and add a new Native Android app by clicking the Add new app button located in the bottom right corner.
Once you're done, you're ready to proceed with the steps below.
Add Shake dependency to your app-level build.gradle file
- Groovy
- Kotlin
dependencies {implementation 'com.shakebugs:shake:'}
dependencies {implementation("com.shakebugs:shake:")}
Initialize Shake
Initialize Shake in the onCreate callback of your Application.
Replace app-api-key with the actual value you have in your app settings:
- Java
- Kotlin
import android.app.Application;import com.shakebugs.shake.Shake;public class App extends Application {@Overridepublic void onCreate() {super.onCreate();Shake.start(this, "app-api-key");}}
import android.app.Applicationimport com.shakebugs.shake.Shakeclass App : Application() {override fun onCreate() {super.onCreate()Shake.start(this, "app-api-key")}}
Build and run your project by selecting Run → Run in the menu bar.
Conditional initialization
We recommend initializing Shake in the entry point of your app. However, depending on your app, you'll want to initialize Shake just in a specific conditions, depending on your app data. You can do it as shown in the example below when your app data is available:
- Java
- Kotlin
public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);if (User.isTester) {Shake.start(this, "app-api-key");}}}
class MainActivity : Activity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)if (User.isTester) {Shake.start(this, "app-api-key")}}}
If you are initializing Shake outside Application class, make sure you initialize it in the onCreate callback of the Activity.
If you are using chat feature and push notifications, make sure that Shake is started in the Application class.
Visit your Shake Dashboard again
Follow the instructions there to send your first feedback with Shake and you're all set.
SDK customizations
Now that Shake SDK is in your app and you have sent the first feedback for fun, everything else is optional. As the next step, try the three most popular SDK customizations: