Custom forms
Learn how to create or modify a form displayed on the New ticket screen.
You're viewing the React Native docs. Other platforms → iOS Android Flutter Web
Default form
Shake provides a default feedback form that enables users to submit valuable input to the reported tickets. This pre-designed form includes a variety of useful elements for collecting detailed information from the user.
-
Title The form requires the user to provide a title for their ticket, ensuring that the issue is shortly described. This field is mandatory, meaning that users cannot submit a ticket without providing a title.
-
Feedback type Users can also select the type of feedback they are submitting, choosing from a several categories: bug, question, or suggestion. This categorization helps dashboard users to quickly identify and prioritize tickets based on their type.
-
Inspect button In addition, users have the option to inspect the data collected by the Shake by clicking the Inspect button. This feature provides users with an overview of the information they have submitted and helps to ensure that all the necessary details have been provided.
-
Attachments The form includes the option to attach additional files, such as screenshots or video recordings, to the ticket. This allows users to provide more detailed information about the issue they are reporting and can help support devs to quickly identify and resolve the problem.
Custom form
Depending on your requirements, you may want to customize the form to collect additional or specific data from your users. Shake offers several customizable elements that can be added to the Shake form:
-
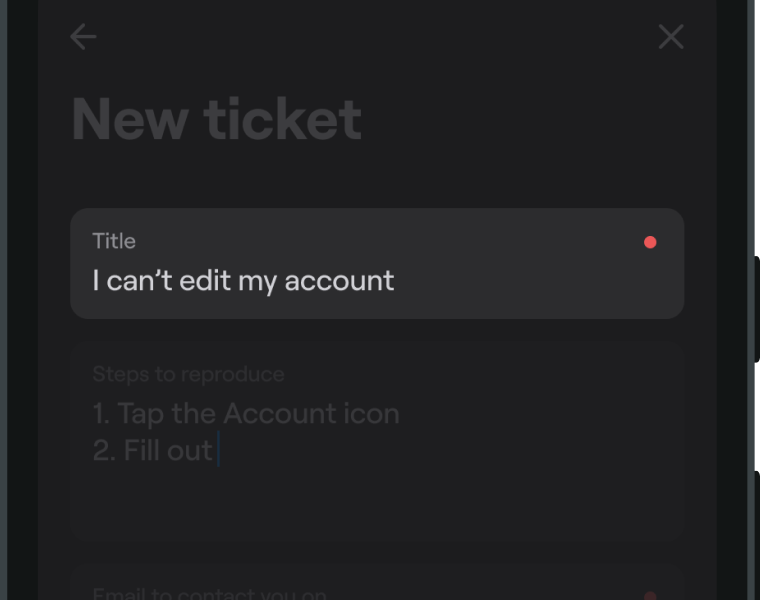
Title This element allows users to provide a short and descriptive title for their ticket, helping to quickly identify and understand the nature of the submission.
-
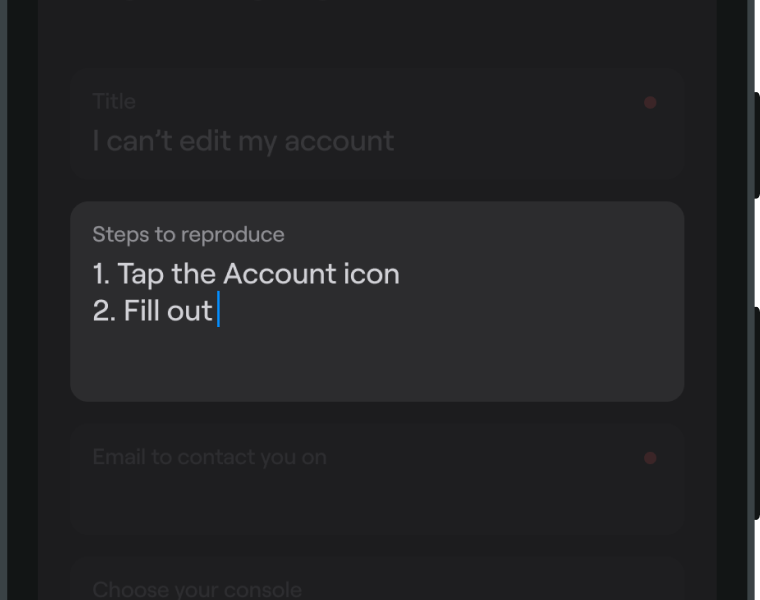
Text input This element captures additional information beyond the title, allowing users to provide more detailed information about their submission. This can include descriptions, comments, or other relevant details.
-
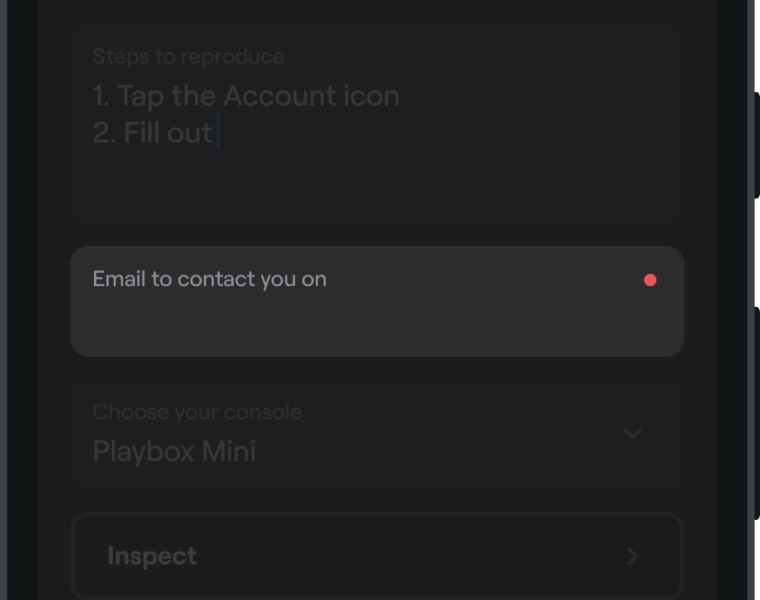
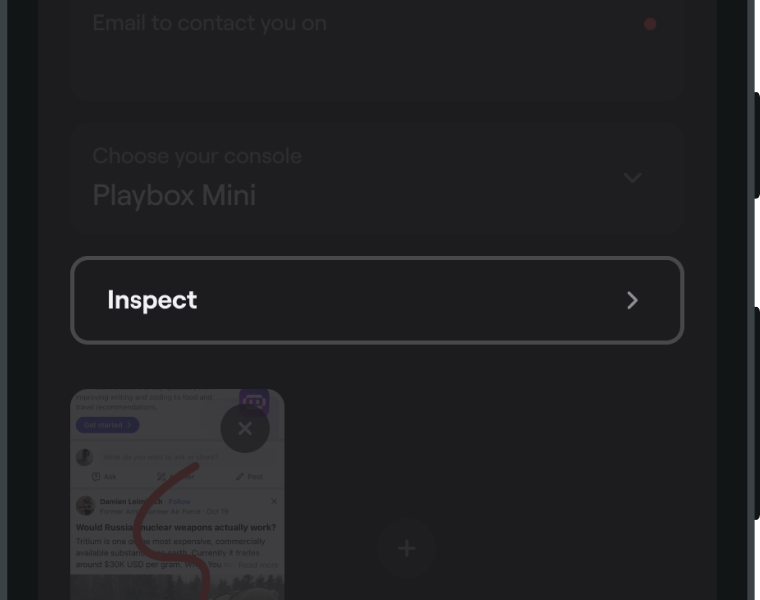
Email input This element accepts email input only, allowing users to provide their email address for follow-up communication or account verification. This can be particularly useful when addressing account-specific issues or when users want to be kept up-to-date on the status of their submission.
-
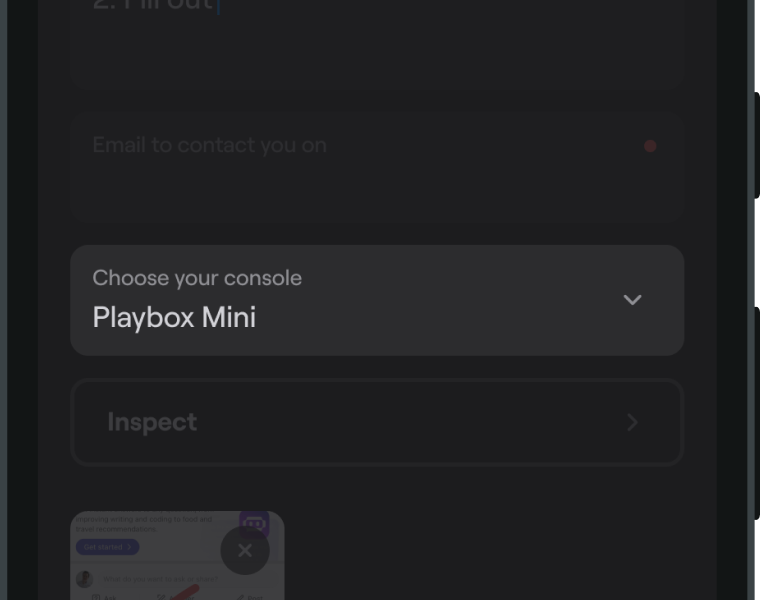
Picker This element allows you to define a set of options for the user to select from, helping to streamline the submission process and ensure that submissions are properly categorized for easier management and resolution.
-
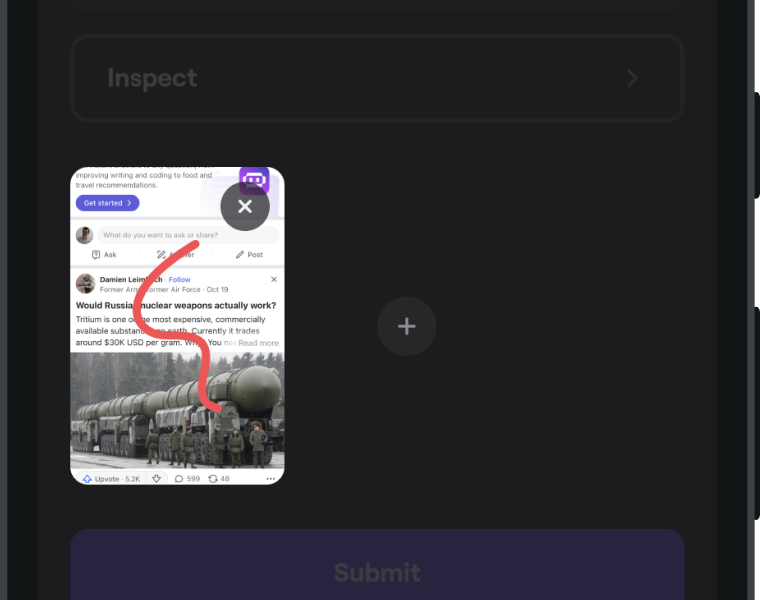
Inspect button This element lets users easily review and verify the data they have provided for their submission, helping to reduce the need for follow-up questions and ensure that all necessary information has been included.
-
Attachments This element allows users to attach files or other relevant materials to their submission, providing additional context and information to help facilitate resolution. This can include images, videos, documents, or other relevant files.
Note that the Title, Inspect button, and Attachments elements can only be added to the form one-time. If multiple instances of these components are included, only the first instance will be displayed on the screen
Title
A component that lets users provide a short and descriptive title for their issue or request.
Properties:
- key string - represents element on the Shake dashboard
- label string - represents element label
- initialValue string - initial input value
- required bool - if true, user can't submit the ticket while the input is empty
Example:
- Javascript
- Typescript
const title = new ShakeTitle('Title', 'Title', '', true);
const title: ShakeTitle = new ShakeTitle('Title', 'Title', '', true);
Here's a tip that quality assurance teams often find helpful. If #some #hashtags are added anywhere in the title, they will automatically become on your Shake dashboard.
Text input
This element allows your users to leave textual input with the ticket they're submitting.
Properties:
- key string - represents element on the Shake dashboard
- label string - represents element label
- initialValue string - initial input value
- required bool - if true, user can't submit the ticket while the input is empty
Example:
- Javascript
- Typescript
const description = new ShakeTextInput('Steps to reproduce', 'Steps to reproduce', '', false);
const description: ShakeTextInput = new ShakeTextInput('Steps to reproduce', 'Steps to reproduce', '', false);
Email input
This element allows your users to leave email address with the ticket they're submitting.
Properties:
- key string - represents element on the Shake dashboard
- label string - represents element label
- initialValue string - initial input value
- required bool - if true, user can't submit the ticket while the input is empty
Example:
- Javascript
- Typescript
const email = new ShakeEmail('Email to contact you on', 'Email to contact you on', '', true);
const email: ShakeEmail = new ShakeEmail('Email to contact you on', 'Email to contact you on', '', true);
Picker
This element enables your users to select an option from a pre-defined list of choices.
Picker item
Properties:
- key string - represents element on the Shake dashboard
- text string - represents element text
- icon string | null - base64 string item icon
- tag string | null - if item is selected, tag will be automatically added to the ticket
Example:
- Javascript
- Typescript
const item = new ShakePickerItem('Playbox Mini', 'Playbox Mini', base64Icon, 'playbox-mini');
const item: ShakePickerItem = new ShakePickerItem('Playbox Mini', 'Playbox Mini', base64Icon, 'playbox-mini');
Picker
Properties:
- key string - represents element on the Shake dashboard
- label string - represents element label
- items List - list of items in the picker
Example:
- Javascript
- Typescript
const picker = new ShakePicker('Choose your console', 'Choose your console', items);
const picker: ShakePicker = new ShakePicker('Choose your console', 'Choose your console', items);
Inspect button
This element allows your users to inspect ticket data, tapping it takes them to the Inspect section.
Example:
- Javascript
- Typescript
const inspectButton = new ShakeInspectButton();
const inspectButton: ShakeInspectButton = new ShakeInspectButton();
Attachments
This element allows your users to attach additional images, videos or files to the ticket.
Example:
- Javascript
- Typescript
const attachments = new ShakeAttachments();
const attachments: ShakeAttachments = new ShakeAttachments();
Examples
Creating a custom form
The code snippet below provides an example of how to create a custom form with a range of useful elements
- Title
- Description (Text input)
- Email (Email input)
- Category (Picker)
- Inspect button
- Attachments
The Title and Description fields are required and cannot be left blank, while the Email field is optional and includes a predefined value that users can modify or delete as needed. The Category field allows users to select a category for their ticket, which creates a corresponding tag to help with organization and management. The Inspect button allows users to easily review and verify the data they have provided for their submission, while the Attachments enables users to upload additional files or other materials to provide context and support their submission.
- Javascript
- Typescript
import Shake, {ShakeAttachments,ShakeEmail,ShakeForm,ShakeInspectButton,ShakePicker,ShakePickerItem,ShakeTextInput,ShakeTitle,} from '@shakebugs/react-native-shake';const title = new ShakeTitle('Title', 'Title', '', true);const desc = new ShakeTextInput('Description', 'Description', '', true);const email = new ShakeEmail('Email', 'Email', 'john.doe@gmail.com', false);const pickerItems = [new ShakePickerItem('Bug', 'Bug', bugIcon, 'bug'),new ShakePickerItem('Suggestion', 'Suggestion', suggestionIcon, 'suggestion'),new ShakePickerItem('Question', 'Question', questionIcon, 'question'),];const picker = new ShakePicker('Feedback type', 'Feedback type', pickerItems);const inspect = new ShakeInspectButton();const attachments = new ShakeAttachments();const components = [title, desc, email, picker, inspect, attachments];const form = new ShakeForm(components);Shake.setShakeForm(form);
import Shake, {ShakeAttachments,ShakeEmail,ShakeForm,ShakeFormComponent,ShakeInspectButton,ShakePicker,ShakePickerItem,ShakeTextInput,ShakeTitle,} from '@shakebugs/react-native-shake';const title: ShakeTitle = new ShakeTitle('Title', 'Title', '', true);const desc: ShakeTextInput = new ShakeTextInput('Description', 'Description', '', true);const email: ShakeEmail = new ShakeEmail('Email', 'Email', 'john.doe@gmail.com', false);const pickerItems: ShakePickerItem[] = [new ShakePickerItem('Bug', 'Bug', bugIcon, 'bug'),new ShakePickerItem('Suggestion', 'Suggestion', suggestionIcon, 'suggestion'),new ShakePickerItem('Question', 'Question', questionIcon, 'question'),];const picker: ShakePicker = new ShakePicker('Feedback type', 'Feedback type', pickerItems);const inspect: ShakeInspectButton = new ShakeInspectButton();const attachments: ShakeAttachments = new ShakeAttachments();const components: ShakeFormComponent[] = [title, desc, email, picker, inspect, attachments];const form: ShakeForm = new ShakeForm(components);Shake.setShakeForm(form);
Picker item icons should be in the base64 format without prefix eg. data:image/png;base64,...
Using multiple custom forms
Sometimes, you’ll want to display different Shake forms for different use cases within your app. For example, you might want to show one form layout when the user taps the Report a bug button, and a different layout when they tap the Send feedback button.
You can accomplish this using Shake’s custom forms, as shown in the example below:
- Javascript
- Typescript
import Shake, {ShakeEmail,ShakeForm,ShakeTextInput,ShakeTitle,} from '@shakebugs/react-native-shake';const onBugReportClick = () => {const title = new ShakeTitle('title', 'Title', '', true);const repro = new ShakeTextInput('repro', 'Repro steps', '', true);const email = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const components = [title, repro, email];const form = new ShakeForm(components);Shake.setShakeForm(form);Shake.show();}const onSendFeedbackClick = () => {const title = new ShakeTitle('title', 'Title', '', true);const like = new ShakeTextInput('like', 'What do you like most about the app?', '', true);const dislike = new ShakeTextInput('dislike', 'Is there anything you dislike about the app?', '', true);const email = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const components = [title, like, dislike, email];const form = new ShakeForm(components);Shake.setShakeForm(form);Shake.show();}
import Shake, {ShakeEmail,ShakeForm,ShakeFormComponent,ShakeTextInput,ShakeTitle,} from '@shakebugs/react-native-shake';const onBugReportClick = () => {const title: ShakeTitle = new ShakeTitle('title', 'Title', '', true);const repro: ShakeTextInput = new ShakeTextInput('repro', 'Repro steps', '', true);const email: ShakeEmail = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const components: ShakeFormComponent[] = [title, repro, email];const form: ShakeForm = new ShakeForm(components);Shake.setShakeForm(form);Shake.show();}const onSendFeedbackClick = () => {const title: ShakeTitle = new ShakeTitle('title', 'Title', '', true);const like: ShakeTextInput = new ShakeTextInput('like', 'What do you like most about the app?', '', true);const dislike: ShakeTextInput = new ShakeTextInput('dislike', 'Is there anything you dislike about the app?', '', true);const email: ShakeEmail = new ShakeEmail('email', 'Email', 'john.doe@gmail.com', false);const components: ShakeFormComponent[] = [title, like, dislike, email];const form: ShakeForm = new ShakeForm(components);Shake.setShakeForm(form);Shake.show();}
Change default feedback type
By default, the Shake form’s feedback type picker is set to Bug. However, you can change this to any other feedback type you prefer.
For example, if you want to set Suggestion as the default option instead of Bug, you can do it like this:
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';const setDefaultFeedbackType = () => {const shakeForm = Shake.getShakeForm();for (const component of shakeForm.components) {if (component.type === "picker") {const picker = component;// bug=0,suggestion=1,question=2const tmpItem = picker.items[0];picker.items[0] = picker.items[1];picker.items[1] = tmpItembreak;}}Shake.setShakeForm(shakeForm);}
import Shake, {ShakeForm, ShakePicker, ShakePickerItem} from '@shakebugs/react-native-shake';const setDefaultFeedbackType = () => {const shakeForm: ShakeForm = Shake.getShakeForm();for (const component of shakeForm.components) {if (component.type === "picker") {const picker: ShakePicker = component as ShakePicker;// bug=0,suggestion=1,question=2const tmpItem: ShakePickerItem = picker.items[0];picker.items[0] = picker.items[1];picker.items[1] = tmpItembreak;}}Shake.setShakeForm(shakeForm);}
Creating a form translated to different languages
The following code snippet is an example of how to create a custom form that has elements with labels translated into different languages.
To achieve this, you should listen for language changes in you app and set a new form with proper labels when language is changed.
Note that component key is used for presenting values on the Shake dashboard, and it shouldn't be translated.
Here's an example how to translate your form:
- Javascript
- Typescript
import Shake, {ShakeForm,ShakeTextInput,ShakeTitle,} from '@shakebugs/react-native-shake';const strings = {'en': {'title': 'Title','repro': 'Steps to reproduce'},'de': {'title': 'Titel','repro': 'Schritte zum Reproduzieren'},'fr': {'title': 'Titre','repro': 'Étapes à reproduire'}}// This function should be called when language change is detectedconst onLanguageChanged = (languageCode) => {const title = new ShakeTitle('Title', strings[languageCode].title, '', true);const repro = new ShakeTextInput('Steps to reproduce', strings[languageCode].repro, '', true);const components = [title, repro];const form = new ShakeForm(components);Shake.setShakeForm(form);}
import Shake, {ShakeForm,ShakeFormComponent,ShakeTextInput,ShakeTitle,} from '@shakebugs/react-native-shake';const strings: any = {'en': {'title': 'Title','repro': 'Steps to reproduce'},'de': {'title': 'Titel','repro': 'Schritte zum Reproduzieren'},'fr': {'title': 'Titre','repro': 'Étapes à reproduire'}}// This function should be called when language change is detectedconst onLanguageChanged = (languageCode: string) => {const title: ShakeTitle = new ShakeTitle('Title', strings[languageCode].title, '', true);const repro: ShakeTextInput = new ShakeTextInput('Steps to reproduce', strings[languageCode].repro, '', true);const components: ShakeFormComponent[] = [title, repro];const form: ShakeForm = new ShakeForm(components);Shake.setShakeForm(form);}
Removing Inspect button from the default form
If you like the default form but want to make some modifications, you can easily do so by editing the Shake default form. For example, you may wish to remove the Inspect button from the default form to prevent users from inspecting the ticket data, while keeping the other form elements intact.
- Javascript
- Typescript
import Shake from '@shakebugs/react-native-shake';const setCustomForm = () => {const shakeForm = Shake.getShakeForm();shakeForm.components = shakeForm.components.filter(c => c.type !== 'inspect');Shake.setShakeForm(shakeForm);}
import Shake, {ShakeForm} from '@shakebugs/react-native-shake';const setCustomForm = () => {const shakeForm: ShakeForm = Shake.getShakeForm();shakeForm.components = shakeForm.components.filter(c => c.type !== 'inspect');Shake.setShakeForm(shakeForm);}