New ticket screen elements
Here are all the element customizations you can make on the New ticket screen.
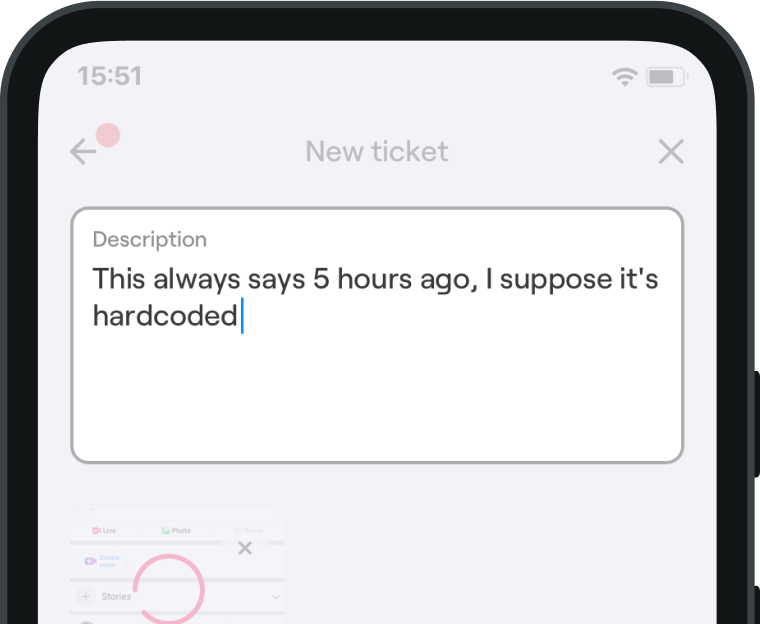
Ticket description
Your users describe their tickets here. This is a mandatory element and can't be hidden.
Here's a tip that quality assurance teams often find helpful. If #some #hashtags are added anywhere in the description, they will automatically become on your Shake dashboard.
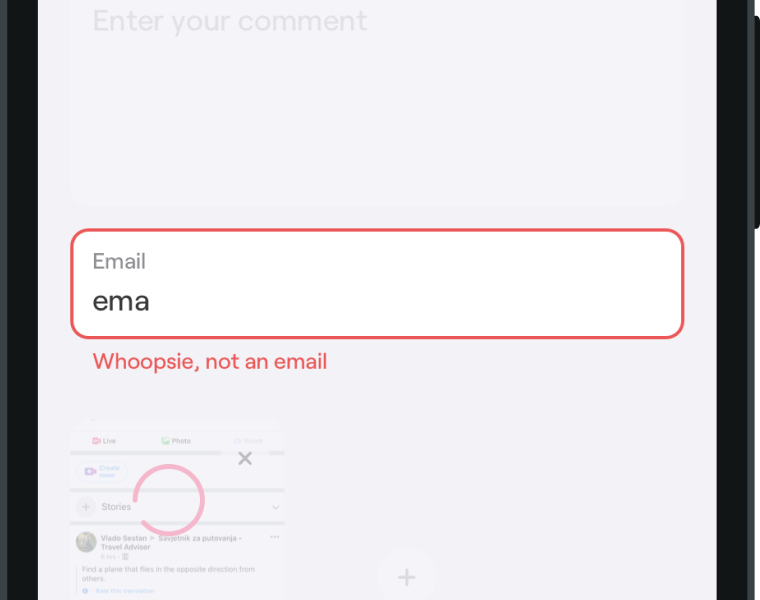
Email field
This element is optional and allows your users to leave their email address with the ticket they're submitting. Use the following method if you want to hide it:
- Java
- Kotlin
Shake.getReportConfiguration().setEnableEmailField(false);
Shake.getReportConfiguration().isEnableEmailField = false
Or, use the following method to save your users some time by pre-filling the field with their email address:
- Java
- Kotlin
Shake.getReportConfiguration().setEmailField("user@email.com");
Shake.getReportConfiguration().emailField = "user@email.com"
Three tips:
- Users can always edit the email field, even if you pre-fill it.
- Do you always want to receive a user's email? You should then both pre-fill and hide the email field.
- The value you receive in the email field is just an attribute of that ticket, a simple String. To register a User as an unique entity which Shake automatically relates to all Tickets they submit, register your users with the Users module.
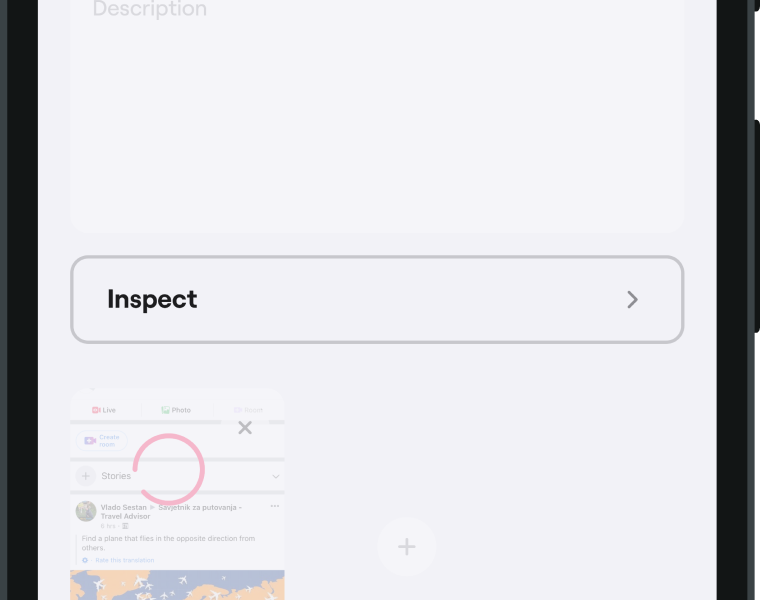
Inspect button
By default, this element is visible to your users. Tapping it takes them to the Inspect section. If you want to, hide it using the following method:
- Java
- Kotlin
Shake.getReportConfiguration().setEnableInspectScreen(false);
Shake.getReportConfiguration().isEnableInspectScreen = false