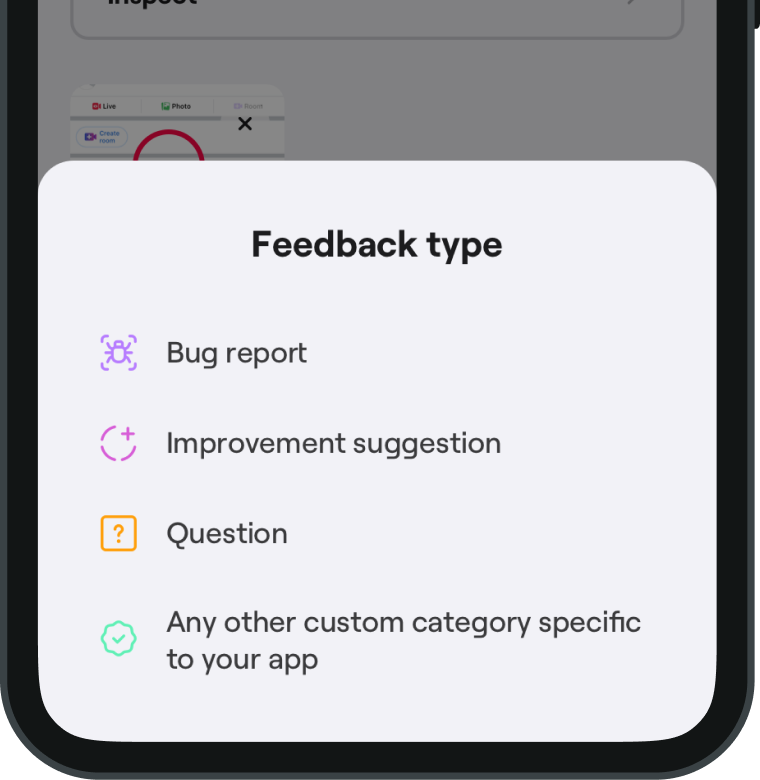
Feedback type
By default, your users have to categorize their feedback so you can filter and browse it more easily later on.
Introduction
Your users categorize every feedback as either a bug report, an improvement suggestion, or a question. Depending on what they choose, their feedback arrives with the , or tag to your Shake dashboard.
Custom feedback types
You can configure Shake to display any number of custom feedback types related to your app.
Shake exposes an internal FeedbackType type which is used to encapsulate the properties of your custom category.
Here's an example:
const feedbackType1 = new FeedbackType('Hardware issue', 'hardware', 'ic_hardware'); // Icon is optionalconst feedbackType2 = new FeedbackType('Call audio problem', 'call_audio', 'ic_call_audio');const feedbackType3 = new FeedbackType('File sync issue', 'file_sync', 'ic_file_sync');Shake.setFeedbackTypes([feedbackType1, feedbackType2, feedbackType3]);
note
Add icons to the native project with the name specified in the code. For Android, add icons to the android/app/src/main/res/drawable directory. For iOS, add icons using XCode to the Images.xcassets directory.
There is no limit to the number of categories you can enter.
Along with the setFeedbackTypes method, Shake also exposes the getFeedbackTypes method which allows you to
grab the current set of FeedbackType and use them however you like.
As an example, certain parts of your app can have specific features, so you can have different feedback types for different parts of your app:
const enableVideoCallFeature = async contactId => {const videoCallCategory = new FeedbackType('Hardware issue', 'hardware', 'ic_hardware');const existing = await Shake.getFeedbackTypes();existing.push(videoCallCategory);Shake.setFeedbackTypes(existing);}
note
On iOS, the Shake.getFeedbackTypes method will return an empty string for the FeedbackType icon.
You will have to manually set the icon if you are using this method.
Disable
If you don't want to force your users to categorize their feedback, simply hide this element:
Shake.setFeedbackTypeEnabled(false);